歡迎來到我們React學習之旅的第五天!今天,我們來聊聊React的一個核心特性: Hooks。
useEffect是React提供的一個Hook,用於在函數組件中執行副作用操作。副作用可以是任何會影響組件外部的操作,比如:
useEffect(() => {
// 執行副作用
return () => {
// 清理函數 (可選)
}
}, [dependencies]);
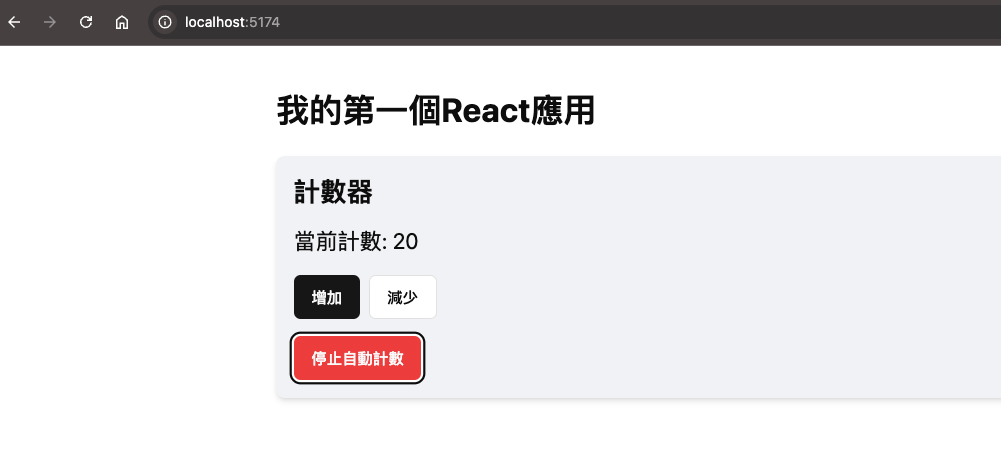
讓我們通過一個實例來看看如何使用useEffect。我們將擴展我們的計數器組件,添加一個自動計數功能和一個標題更新功能。
import React, { useState, useEffect } from 'react';
import { Button } from "@/components/ui/button"
const Counter: React.FC = () => {
const [count, setCount] = useState(0);
const [isAutoCount, setIsAutoCount] = useState(false);
// 自動計數效果
useEffect(() => {
let intervalId: number | undefined;
if (isAutoCount) {
intervalId = setInterval(() => {
setCount((prevCount) => prevCount + 1);
}, 1000);
}
// 清理函數
return () => {
if (intervalId) clearInterval(intervalId);
};
}, [isAutoCount]);
// 更新頁面標題
useEffect(() => {
document.title = `當前計數: ${count}`;
}, [count]);
return (
<div className="p-4 bg-gray-100 rounded-lg shadow-md">
<h2 className="text-2xl font-bold mb-4">計數器</h2>
<p className="text-xl mb-4">當前計數: {count}</p>
<div className="space-x-2 mb-4">
<Button onClick={() => setCount(count + 1)}>增加</Button>
<Button variant="outline" onClick={() => setCount(count - 1)}>減少</Button>
</div>
<Button
variant={isAutoCount ? "destructive" : "secondary"}
onClick={() => setIsAutoCount(!isAutoCount)}
>
{isAutoCount ? '停止自動計數' : '開始自動計數'}
</Button>
</div>
);
};
export default Counter;

在這個更新後的組件中,我們使用了兩個useEffect Hook:
自動計數效果: 這個effect依賴於isAutoCount狀態。當isAutoCount為true時,它會每秒自動增加計數。注意我們如何在effect的清理函數中清除interval,這是很重要的,可以防止記憶體洩漏。
更新頁面標題: 這個effect依賴於count狀態。每當count改變時,它就會更新頁面的標題。
useEffect的依賴list是一個非常重要的概念:
[],effect只會在組件掛載和卸載時執行。